Für die Gestaltung einer iPhone App habe ich mich dem Mobile Paper Prototyping gewidmet. Für die Erstellung von Prototypen gibt es zwar zahlreiche Online-Tools und Papier-Vorlagen, aber meine Wahl ist auf eine DIY-Variante gefallen.
Zwei Papier-Prototypen
Am Anfang eines jeden Designs entstehen zunächst Scribbles auf Papier. Das sind skizzierte Grobentwürfe z. B. von einer Webseite. Erst dann beginnt die digitale Gestaltung in Photoshop. Bei mobilen Applikationen macht es Sinn, etwas „zum Anfassen“ zu haben. Deswegen habe ich ein großes Smartphone gebastelt, welches überdimensioniert ist und so das Hin- und Herschieben von Elementen aus Papier vereinfacht. Ein weiteres Smartphone in Originalgröße hilft, Proportionen beizubehalten und durch Scrolling ein Gefühl für die App zu entwickeln.

Im ersten Schritt habe ich mit Hilfe von Teppichmesser, Schere, Stahllineal und schwarzem Karton zwei Smartphone-Formen in Originalgröße erstellt.

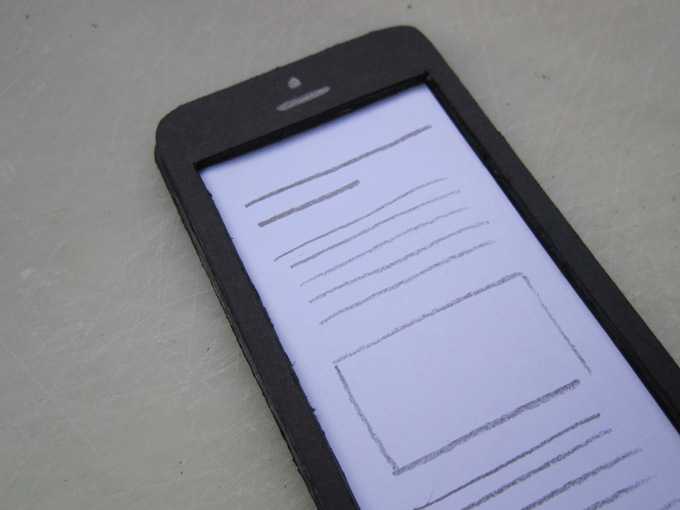
Die beiden Formen habe ich mit zwei Stegen an den langen Seiten aufgeklebt, am besten mit beidseitigem Klebeband. Mit dem Bleistift zeichne ich die typischen iPhone Elemente auf.

Mit einem schwarzen Stift lassen sich helle Seiten des Kartons schwärzen.

Durch die Schlitze oben und unten wird nun ein Papierstreifen geschoben – es wird „gescrollt“.

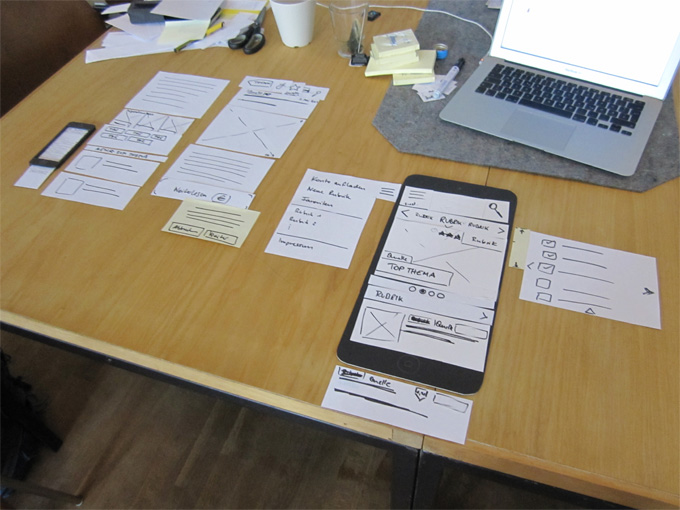
Der kleine Prototyp und sein großer Bruder.
Das Ergebnis: Wireframes
Durch das Mobile Paper Prototyping entstehen Wireframes, auch Mock-ups genannt. Wireframes sind Funktionsraster, die bei der Konzeption von Webseiten und Apps entstehen. Hierbei skizziere ich alle Elemente wie Navigations- und Inhaltsbereiche, um vor der Design-Entwicklung das Konzept zu visualisieren.

Auf den Papierstreifen entstehen Wireframes.

Die Prototypen im Einsatz: Im Team entwickeln wir während des Workshops die ersten Wireframes.
Inspiration für Mobile Paper Prototyping
mobile. paper prototyping from Flavio Nazario on Vimeo.
Weitere nützliche Links
- UXPin Mobile Kit
- Free Keynote Mockup Templates for Prototyping Mobile, Web and Desktop Apps
- Bei t3n: Fünf Mockup-Tools von t3n kurz vorgestellt
- Bei Smashing Magazine: 50 Free UI and Web Design Wireframing Kits, Resources and Source Files

