Seit Beginn meiner Arbeit als Designerin benutze ich Adobe Programme, allen voran Photoshop und Illustrator. Undenkbar, dass es etwas Besseres gibt! Oder doch?
Ich habe mir die Photoshop-Alternative Sketch genauer angesehen und während eines Webdesign-Projekts ausgiebig getestet. Erfahre hier, was Sketch für mich großartig macht – und was mich fast in die Verzweiflung getrieben hat.
Wann Sketch? Wann Photoshop?
Am Vergleich Sketch/Photoshop kommt man einfach nicht vorbei. Dabei haben die beiden Programme andere Schwerpunkte: Adobes Platzhirsch Photoshop ist eigentlich ein Bildbearbeitungsprogramm. Ja, es lässt sich super für Webdesign verwenden – hat aber auch eine Menge weitere Funktionen. Das macht Photoshop sehr komplex.
Sketch – Vektoren, Vektoren, Vektoren

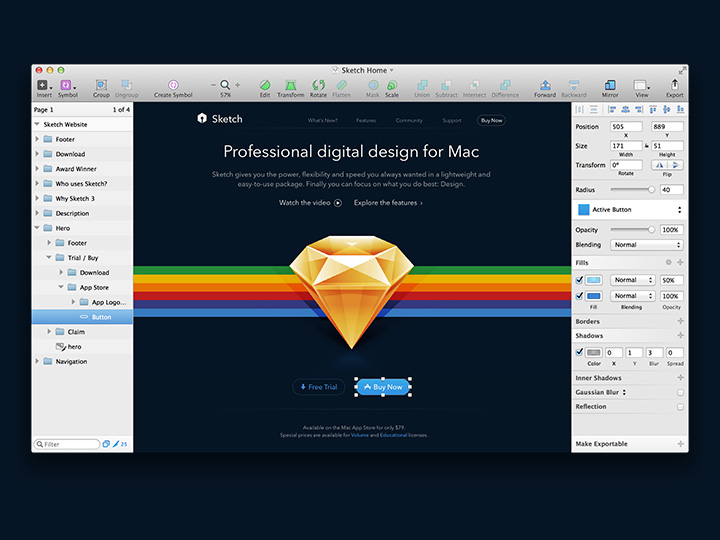
So sieht das Interface von Sketch aus (Quelle: Sketch)
Da kommt Sketch ins Spiel. Sketch ist deutlich schlanker, weil es für den vektorbasierten Einsatz konzipiert ist. Das ist auch bitter nötig. Denn Webseiten – und mit ihnen das Webdesign – haben sich verändert. Responsive Webdesign ist zu Recht ein Muss und auf Retina-Displays möchten wir gestochen scharfe Bilder und SVG-Icons bestaunen.
Deswegen würde ich Sketch auch nicht als Mischung aus Photoshop und Illustrator bezeichnen. Deren Namen kommen schließlich nicht von ungefähr. Andersherum könnte Sketch womöglich Adobe Illustrator ersetzen. Bisher habe ich Sketch aber nur als Webdesign-Tool eingesetzt und nicht bei einem reinen Illustrationsjob wie einer Logo-Entwicklung.
In meinem Projekt habe ich mit Sketch die Wireframes und anschließend auf dieser Basis das Design entwickelt – im gleichen Programm. Ein angenehmer Workflow. Was Sketch 3 alles zu bieten hat, wird hier bei Design+Code gut erklärt und angepriesen. Meine persönlichen Erfahrungen – sowohl Vor- als auch Nachteile – findest du hier.
Vorteile von Sketch
Hier meine persönlichen Lieblingsfeatures von Sketch:
Kein Abomodell
Was früher normal war, ist jetzt ein Feature: Einmal kaufen und zeitlich unbegrenzt nutzen können. Updates gibt es „for free“. Sketch kostet im Moment 99 $, was für ein solches Tool günstig ist. Adobe Photoshop CC (im Paket mit Lightroom) schlägt monatlich mit knapp 12 € zu Buche. In einem Jahr kommen so 144 € zusammen. Jahr für Jahr.
Schnelles Bearbeiten und Positionieren mit Koordinaten und Raster

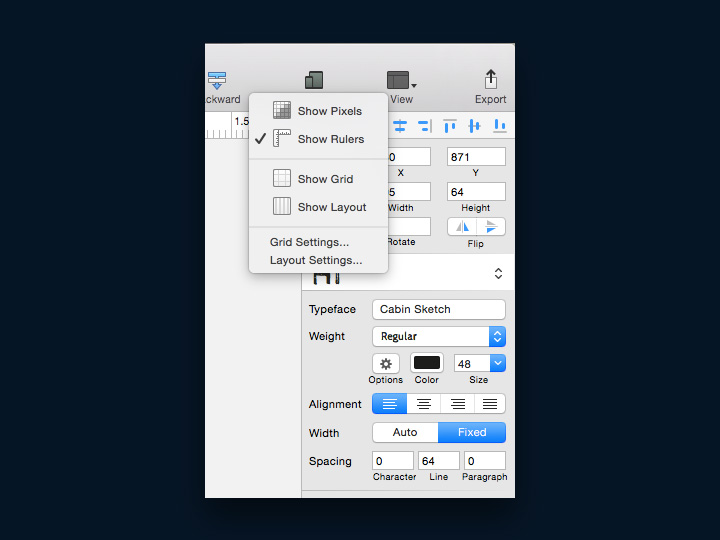
Immer verfügbar: Oben rechts kannst du dir schnell das Raster ein- und ausblenden und musst keine Ebenen dafür anlegen
Auch wenn Pixelgenauigkeit für viele Designer etwas an Priorität verloren hat – für mich ist sie sehr wichtig. Das mag auch daran liegen, dass ich grundsätzlich gerne aufräume und sortiere – chaotische Ebenen sind mir ein Graus. Das Arbeiten mit Koordinaten gibt es seit der letzten Version auch in Photoshop, funktioniert aber nicht bei allen Arten von Objekten.
Dank des hauseigenen Rasterlayouts („Show Layout“) arbeite ich in Sketch seltener mit Hilfslinien (weniger Chaos, yeah). Das Erstellen geht leicht von der Hand, ganz ohne Plugin.
Intuitives Arbeiten
Sketch braucht keine lange Einarbeitung. Alle Bedienfelder sind leicht zu finden. Ein Beispiel: Einzelne Ebenen anwählen durch Doppelklicken, man springt immer eine Ebene tiefer – das hat man schnell heraus.
Mehrere Arbeitsflächen

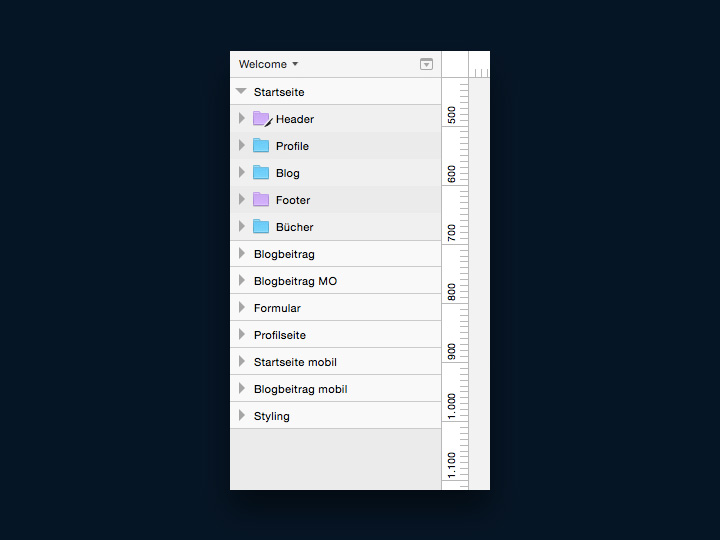
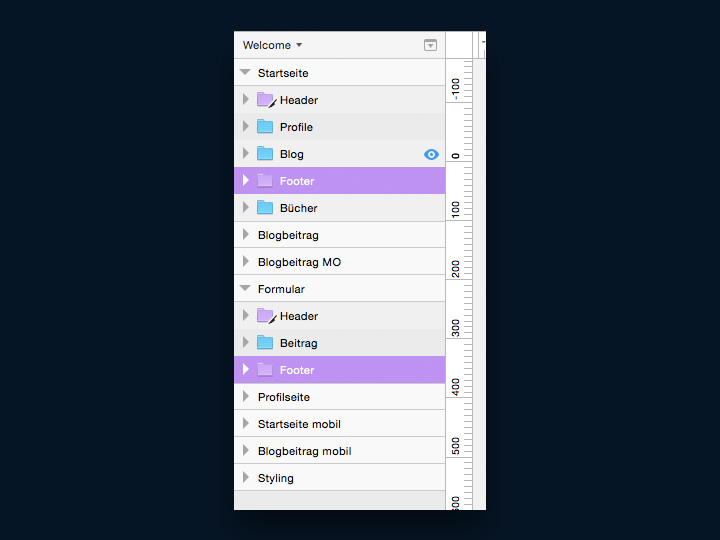
Hier habe ich mehrere Artboards auf der gleichen Page („Welcome“) angelegt
In Sketch kannst du mehrere Arbeitsbereiche, sogenannte Artboards, nebeneinander anlegen. Es gibt sinnvolle Vorlagen, z. B. für das iOS UI oder eine Webdesign-Vorlage, die mehrere Artboards in Tablet- und Mobile-Größen enthält.

Praktisch: Die Vorlage „Web Design“ mit Artboards in den Auflsöungen 1440 px, 1024 px, 768 px und 320 px
Die einzelnen Artboards lassen sich schnell und einfach in ihrer Größe ändern, samt Hintergrundfarbe.
Neben Artboards gibt es auch Pages. Sie liegen eine Ebene höher. Auf einer Page können also mehrere Artboards angelegt werden.
Einfach Schriften definieren

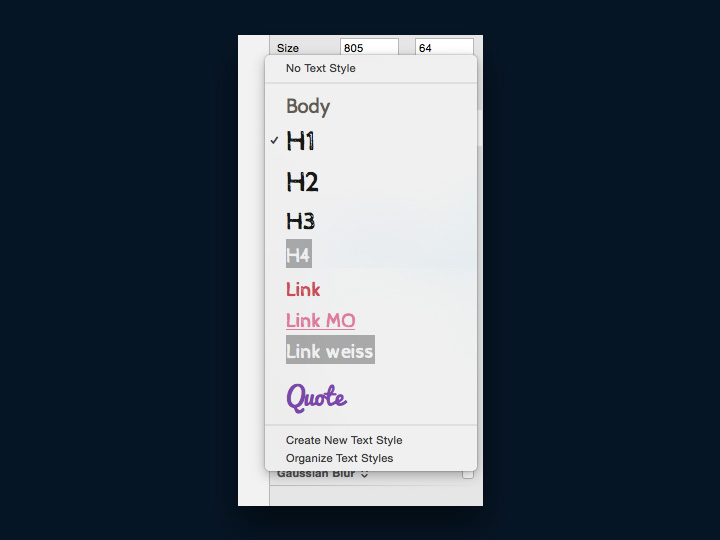
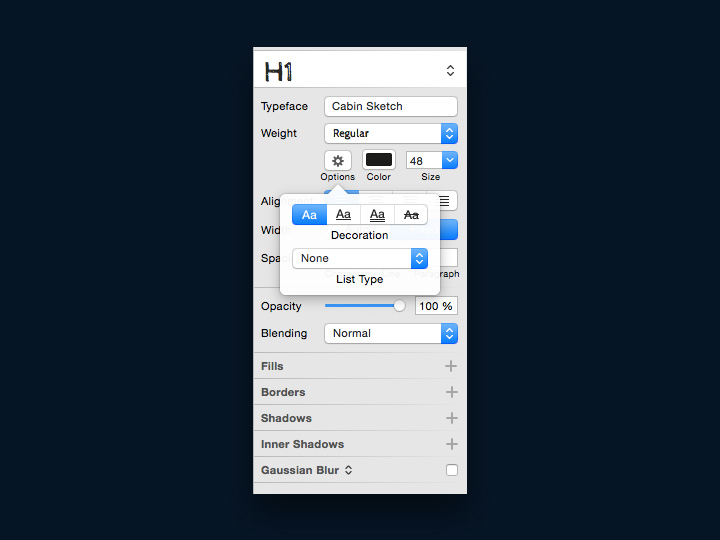
Neue Absatzformate („Text Styles“ kannst du hier anwählen und verwalten
Mit Sketch lassen sich leicht Absatzformate definieren. Meiner Erfahrung nach funktioniert das hier deutlich besser als bei Photoshop (wo es auch erst seit Photoshop CC Absatzformate gibt!).
Mit Symbolen Elemente synchron bearbeiten

Den Ordner „Footer“ habe ich als Symbol angelegt – er aktualisiert sich automatisch auf allen Artboards, wenn ich etwas innerhalb des Ordners ändere
Symbole sind vergleichbar mit Smart Objects in Photoshop. Einmal definiert aktualisieren sie sich alle wie von selbst. Ich setze Symbole vor allem bei Header, Footer und Buttons ein. Das ganze funktioniert „Artboard-übergreifend“. Wichtig dabei: Symbole selbst können keine Symbole enthalten.
Farben global und dateibezogen bestimmen
Die Farben können global UND für ein speziell für ein Dokument definiert werden. Der Picker ist verbunden mit der Farbpalette. Großartig.
Sauberes Exportieren
Die Export-Einstellungen sind großartig. Kein Slicen, kein Ebenen-Ausblenden. Es können alle Artboards auf einmal als PDF oder einzeln als PNG exportiert werden. Praktisch: Klickt man links in der Leiste Artboards an, wird nur diese Auswahl exportiert.

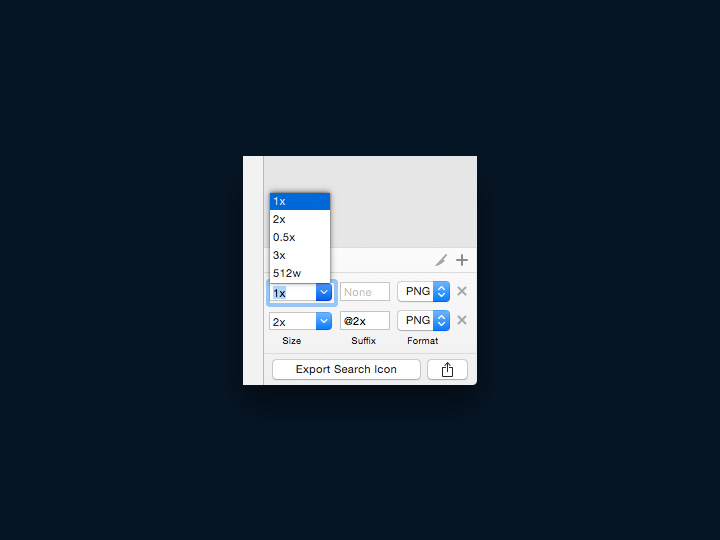
Das geht ruckzuck, ohne Slicen oder ähnliches: Der Export eines Elements geht super schnell und einfach
Sollen Objekte wie Icons als SVGs exportiert werden, muss dafür nur das Objekt selbst angeklickt werden: Ganz rechts unten bei „Make exportable“ die Größe (1x, 2x …) und das Format auswählen – fertig. Der Ebenenname wird direkt als Dateiname übernommen.
Nachteile von Sketch
Leider gibt es auch einige „Kinderkrankheiten“ bei Sketch:
Schrift- und Strichstile fehlen

Es fehlen leider die Großbuchstaben- und die Hochgestellt-Funktion
Ich vermisse die Möglichkeit, Schriften in Versalien zu setzen. Auch die Hochgestellt-Textfunktion fehlt. Ähnlich sieht es bei den Strichstilen aus: Weder bei Pinsel, Linie noch Pfad können Stile ausgewählt werden.
Look & Feel ausbaufähig
Der Look & Feel ist ok, aber nicht wirklich schön. Besonders im Ebenen-Fenster fehlt die Detailliebe.
Keine Bildbearbeitung möglich
Dafür ist Sketch nicht gemacht: Bildbearbeitung. Dennoch muss ich in Webseiten-Layouts Bilder einsetzen können, vor allem zur Ansicht für den Kunden. Durch das Hin- und Herwechseln in Photoshop und erneutes Exportieren entsteht ein lästiges Springen.
Fehlerhafte Zurück-Funktion
Dies ist einer der unangenehmsten Bugs: Die Zurück-Funktion zerschiesst ab und zu Layouts oder komplette Absatzformate, die dann neu definiert werden müssen. Grrr.
Styles mit kleinen Bugs

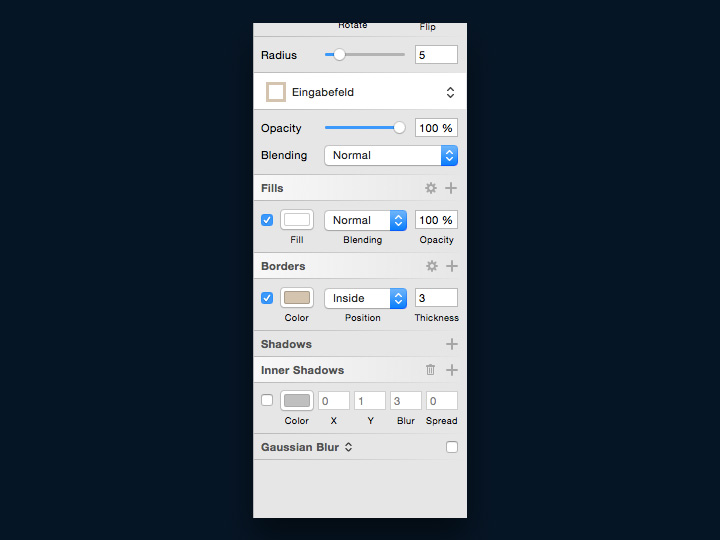
Hier werden Eingabefelder („Shared Style“) bestimmt
Weitere kleine Bugs können nerven: So wird z. B. die Rundung an Eingabefeldern nicht übernommen, obwohl es sich um einen „Shared Style“ handelt. Mh.
Copy & Paste an falscher Position
Das einfache Kopieren und Einfügen von Objekten ist nicht abhängig davon, wo ich mich befinde. Das Objekt wird in der Mitte des Artboards eingefügt, nicht an der Position, an der ich mich befinde. Hierfür muss dann ein anderer Kurzbefehl verwenden werden.
Objekte löschen – Orientierung verlieren
Wird ein Objekt entfernt, „springt“ man aus der Gruppe. Dann muss man wieder die Ordner öffnen, um an die gleiche Position zu gelangen. Blöd.
Sketch für Webdesign – mein Fazit
Sobald man mit anderen Designern und Entwicklern zusammen arbeitet, die kein Sketch haben, ist kein Datei-Austausch möglich. Das ist manchmal schwierig. Die meisten Netzwerk-Kollegen arbeiten mit Photoshop, der ein oder andere mit Affinity Designer. Und dann gibt es noch diejenigen Kandidaten, die keinen Mac haben…
Was ich bisher vermisse, sind Erweiterungen wie Adobe Color CC (vorher „Kuler“). Das ist ein Service von Adobe, mit dem du deine persönlichen Farbthemen erstellen oder die von anderen Designern nutzen kannst. Deswegen werde ich mir noch die vielen Plugins aus der Sketch-Community vornehmen. Da könnte die ein oder andere Lösung schon parat sein.
Was mir noch schwer fällt: Die neuen Kurzbefehle und Gesten. Auch bei den gängigen Adobe-Programmen sind sie ja nicht alle gleich… daran muss ich mich erstmal gewöhnen. Außerdem gibt es für „Ansicht vergrößern/verkleinern“ eine Reihe an Kurzbefehlen: Scrollen mit gedrückter cmd-Taste; Pinchen am Trackpad (wie bei Tablet oder Smartphone); Drücken der Z-Taste – dann erscheint eine Lupe; und noch das unspezifische cmd+Minus und cmd+Plus… also eine ganze Menge.
Mein Fazit: Für Projekte, bei denen ich die einzige Designerin bin, ist Sketch eine gute Alternative. Ich hoffe, dass die kleinen Bugs nach und nach verschwinden werden. Insgesamt hat sich der Design-Test und das Kaufen für mich also gelohnt.
Deine Meinung ist gefragt!
Was hältst du von Sketch 3? Frisch getestet oder schon alter Hase? Ich freue mich auf deinen Kommentar – und natürlich immer über Likes, Shares und Co.


Sketch ist toll.
Von der Handhabung mit Artboards (ja PS CC2015 hat sie mittlerweile auch) und Pages ein Traum für Webdesigner. Ich habe Sketch auch testen können: Habe meine praktische Abschlussprüfung damit bewerkstelligen können. Der Workflow war, nach erster Einarbeitung, um einiges angenehmer als mit Photoshop. Endlich Vektoren anstatt Pixel. Endlich wiederverwendbare UI Elemente.
Für UI- und Webdesigner ist Sketch ne klare Empfehlung. Vorausgesetzt man besitzt ein OSX System. :)
Hallo ThePoddi, danke dafür – da hast du ja ganz ähnliche Erfahrungen gemacht. Bist du denn komplett umgestiegen?
Ne Anja, komplett umgestiegen bin ich leider noch nicht. Dafür ist die Adobe Creative Cloud in unserer Agentur zu sehr im alltäglichen Workflow drin. Photoshop hat wie du sagst, den Vorteil, dass andere Designer PSD Dateien öffnen können, Sketch Files nicht unbedingt. Und um auf einnem OSX und einem Windows System parallel zu arbeiten, funktioniert Sketch auch nicht. Werde aber definitiv in naher Zukunft komplett auf OSX umsteigen und vermehrt für Web und UI auf Sketch zurückgreifen. Hoffe nur, dass die Leute von Sketch noch ein wenig an der Performance arbeiten. :-)
Kann Sketch nur weiter empfehlen. Sehr gelungener Beitrag! weiter so
Dann gibt es noch die Kandidaten ohne Mac… ja, dazu gehöre auch ich. Diese Kandidaten überwiegen vor allem bei weitem die Apple-Nutzer, was Computer betrifft.
Selbst einzelne PC-Hersteller haben einen größeren Marktanteil als Apple. (https://www.heise.de/mac-and-i/meldung/Marktforscher-Apple-stabilisiert-PC-Marktanteil-durch-MacBook-Pro-3594894.html?view=zoom;zoom=1)
Es wäre toll, wenn es Sketch auch für den PC geben würde.. aber da wird wohl jemand anders kommen und diesen riesigen Markt bedienen.
Es ist so… Alle haben mit Windows angefangen. Und wenn jemand auf Apple Geräte/Software umgestiegen ist, will Windows Geräte/Software nicht mehr ein mal berühren! Ich bin auch diejenige, die lieber Pleite geht, als wieder mit Windows arbeitet.
So sind auch die meisten Software-Entwickler für Apple-Geräte mit hohen Qualitätsanspruch. Sie lassen lieber von Windows/Android etc. Finger weg, Umsatzverlüste egal.