10 Tricks: Photoshop-Dateien aufräumen und verkleinern

Gut strukturierte Photoshop-Dateien erleichtern nicht nur den eigenen Umgang mit der Datei, sondern erfreuen auch den Entwickler bei der Programmierung. Ganz nebenbei lässt sich auf diese Weise die Dateigröße verkleinern und wunderbar viel Speicherplatz sparen.
Ordnung und Struktur für Photoshop-Ebenen
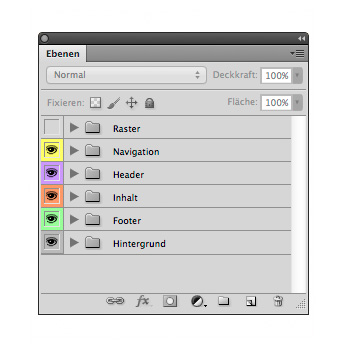
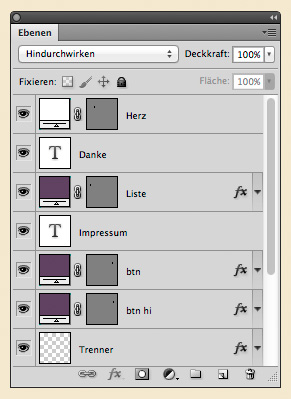
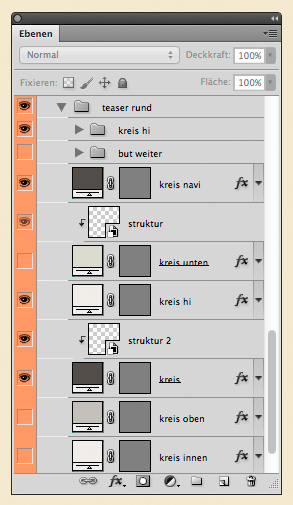
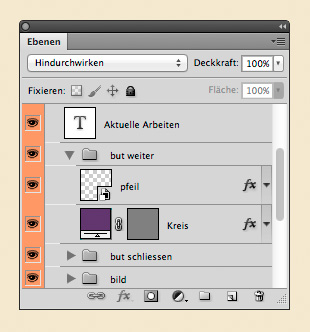
1. Ebenen benennen
Auch wenn es manchmal lästig ist: Jeder Ebene einen Namen zu geben, macht Sinn – auch wenn sich die Dateigröße dadurch nicht verkleinert. Denn wenn ich eine Datei nicht ständig brauche, finde ich mich so schneller zurecht. Der Programmierer dankt es einem auch.

Tipp: Um Zeit zu sparen, reichen mir Kürzel wie „but“ für Buttons; eine Mouseover-Ebene nenne „hi“ (statt „high“).
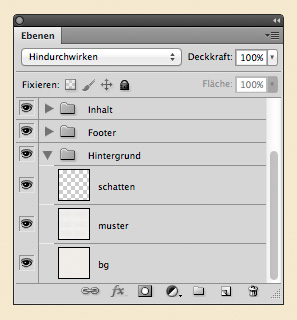
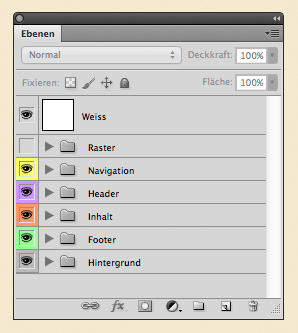
2. Sinnvoll gruppieren
Ohne Gruppen versinken komplexe Photoshop-Dateien im Chaos. Wichtig ist, sinnvoll zu gruppieren, z. B. die untersten Ebenen in einem „Hintergrund“-Ordner zusammenzufassen. Einzelne Ebenen in einen Ordner zu schieben macht keinen Sinn.

3. Farben helfen bei der Orientierung
Es hilft bei der Orientierung, den Ordnern eine Farbe zuzuweisen. Wenn mehrere Ordner geöffnet sind, sehe ich auf einen Blick, wo ich mich befinde. Die Ebene einzeln einzufärben, entfällt so – das wäre auch recht mühsam.

4. Überflüssige Ebenen löschen
Der Klassiker unter den Dateigröße-Monstern: Ausgeblendete Ebenen. Was nicht mehr verwendet wird, kann gelöscht werden. Bei gravierenden Änderungen in der Datei speichere ich eine neue Version ab. Das ist oft ein guter Zeitpunkt, um ausgeblendete Ebenen zu löschen. Denn zur Not kann ich die gelöschten Ebenen dann in der alten Datei wiederfinden.

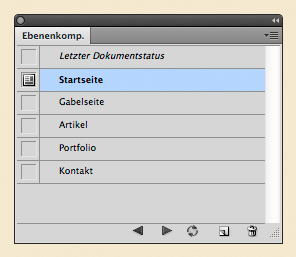
5. Ebenenkompositionen verwenden
Mittlerweile bin ein großer Fan von Ebenenkompositionen. Den Tipp hat mir ein anderer Designer gegeben. Zugegeben, am Anfang musste ich mich daran gewöhnen. Nun zahlt es sich aber aus: Das Ein- und Ausblenden mehrerer Ordner entfällt, nur ein Klick genügt. Ich gebe dem Entwickler, der das Webdesign später programmiert, dann immer den Hinweis, dass ich Ebenenkompositionen angelegt habe. Das kann sonst leicht übersehen werden.

Tipp: Sehr praktisch sind Ebenenkompositionen auch, wenn der Vorgesetzte, PM oder Konzepter nach dem Motto „Kann man schon was sehen?“ vorbei schaut.
6. Auf die Vorschau verzichten
Das Vorschau-Bild einer Photoshop-Datei sieht man im Finder (PC: Explorer) und im Öffnen-Fenster in Photoshop, wenn man die Datei „einfach“ anklickt. Wer die Vorschau nicht braucht, kann die Dateigröße erheblich verringern, indem eine weiße Ebene über allen anderen angelegt wird oder alle Ebenen ausblendet werden. Hier kann auch eine Ebenenkomposition helfen. Ich verwende diese Technik selten – aber gut zu wissen, dass man so die Dateigröße um ca. 20% verringern kann.

Achtung: Wird die Photoshop-Datei als Import für InDesign verwendet? Dann lieber nicht an der Vorschau sparen, sonst funktioniert das Einfügen nicht.
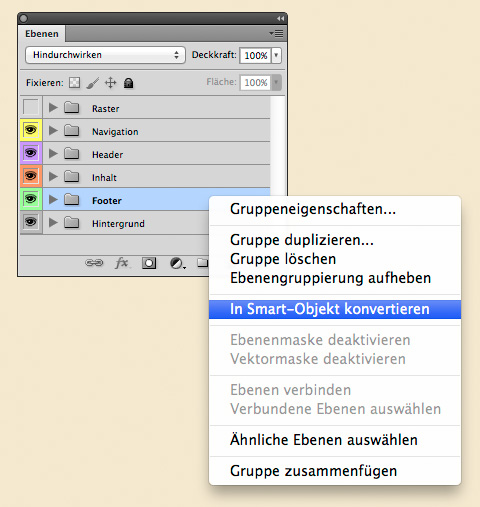
7. Smart-Objekte nur wenn nötig
Smart-Objekte kommen bei mir meist in Footern zu Einsatz. Die Ebenen des Footers werden so in eine andere Datei ausgelagert. Auf diese Weise müssen Änderungen an Footer-Kopien (auf unterschiedlichen Seitentypen wie Startseite, Formular etc.) nur einmal gemacht werden. Smart-Objekte machen eine Datei oft erheblich größer. Deswegen sollten nur notwendige Smart-Objekte verwendet werden. Unnötig sind sie z. B. bei Platzhalter-Fotos, die nicht skalierbar sein müssen.

8. Vektorbasierte Ebenen nicht umwandeln
Vektordaten sind kleiner als Pixeldaten. Deswegen lohnt sich das Umwandeln von Vektor zu Pixel meist nicht. Vor allem bei Icons kann das sehr ärgerlich sein, denn sie sind dann nicht mehr in anderen Größen einsetzbar. Mittlerweile werden Elemente in der Programmierung gerne als skalierbare Vektorgrafiken (SVG) umgesetzt (was fürs Auge wunderbar ist!) – deswegen lautet meine Devise: Vektoren Vektoren sein lassen.

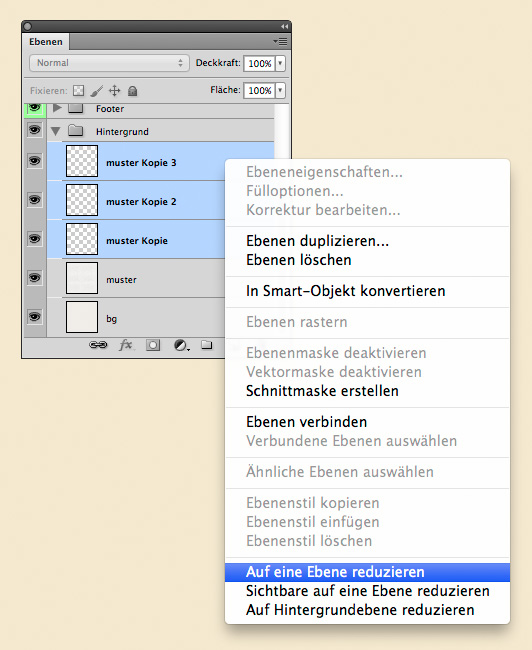
9. Auf eine Ebene reduzieren
Mit Vorsicht zu genießen ist die Funktion „Auf eine Ebenen reduzieren“. Das kann zwar die Dateigröße verkleinern, aber wenn die einzelnen Ebenen später noch gebraucht werden, sind sie nicht mehr herstellbar. Oft ist es besser, ein Smart Object einzufügen oder (bei großen Veränderungen) die einzelnen Ebenen in einer alten Version zu sichern.

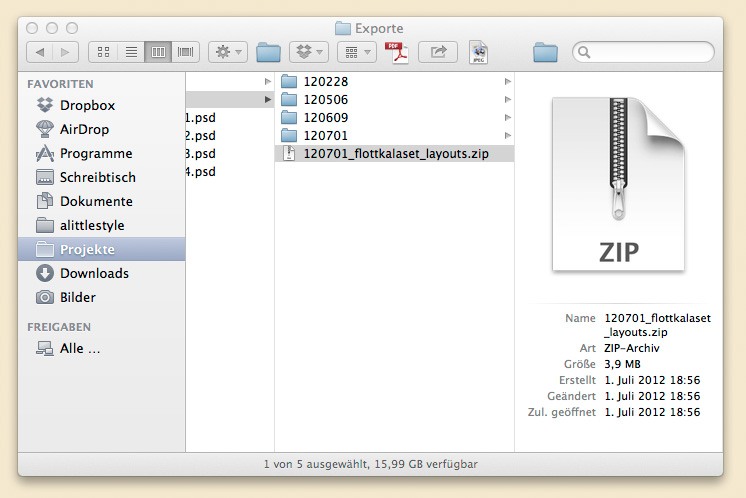
10. Photoshop-Dateien komprimieren
Zum Weitergeben der Datei lohnt es sich, einzelne oder mehrere Photoshop-Dateien z. B. als ZIP-Datei zu komprimieren. Bei meinen Dateien reduzierte sich so die Ordnergröße von 5,2 MB zu 3,9 MB als ZIP-Datei, also um 25%. Bei bereits komprimierten Dateiformaten wie JPG bringt das Komprimieren allerdings nichts.

Tipp: Große Dateien lieber nicht als E-Mail verschicken, sondern in einer Dropbox o. ä. ablegen.
Weitere Tricks?
Meine Methoden sind nicht unbedingt vollständig, über die Jahre habe ich immer wieder Neues dazugelernt. Diese Tricks haben sich für mich bewährt, auch das Feedback von Kollegen war immer positiv. Deswegen freue ich mich, wenn ich dem ein oder anderen einen Denkanstoß geben kann.
Wenn ihr weitere Tricks kennt, wie sich eine Photoshop-Datei noch besser strukturieren und verkleinern lässt, hinterlasst mir und den anderen Lesern gerne einen Kommentar.